0%

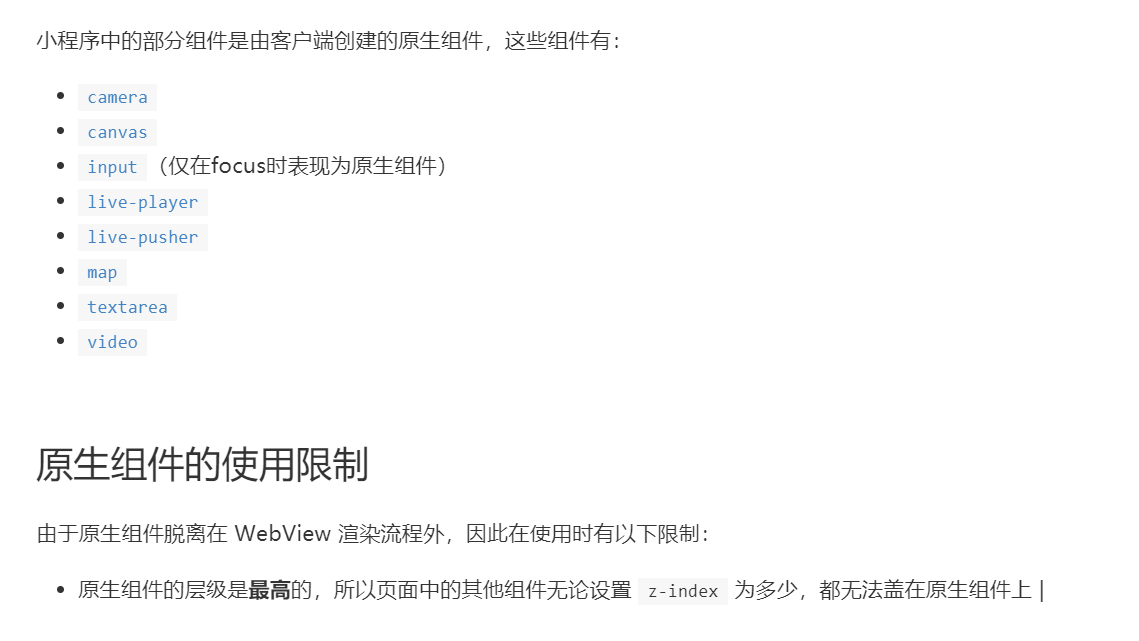
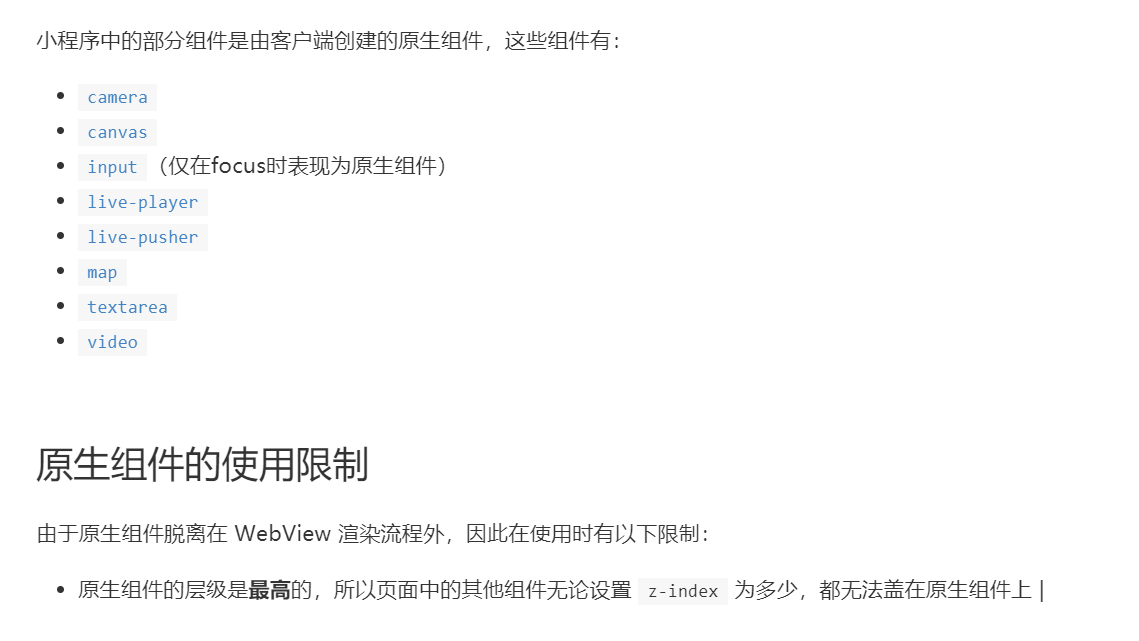
微信小程序官方指明了原生组件设置z—index属性是无效的
今天遇见了一个需求是想要在canvas图案上弹出一个接收用户输入的信息的消息框。
显然直接调节是没有任何效果的。无论如何canvas都会遮盖所有内容。
我的解决思路

方法1.官方提供了cover-view和cover-img用来覆盖原生组件。但是这两个标签内不能嵌套别的标签。
方法2.这是我自己想的一个投机取巧的方法。设置canvas的margin,当需要弹出提示框时,将其顶到屏幕外,便解决了这个问题。但此方法只适用于弹出提示框时,canvas画布内容可以隐藏的场景。
先记录这么多吧。。。加油,睡了。