坐标lylzad ,今天刚从联通公司办理了千兆光猫更换,200M的宽带用百兆光猫怎么也说不过去啊,于是今日便得到了这台新的光猫。

刚接上路由器,令我头大的事情就发生了,这个新的光猫是光猫路由器二合一,自动给我完成了拨号,这肯定不能忍啊,我的ddns啊 !!!
于是走上了光猫管理员密码破解之路。
可以看到光猫的背面是提供了一个 普通用户的登录账号和密码的

在朋友的帮助下,看了很多帖子,整体来说有两种方法来破解:
1.通过telnet:
可以看这个贴子:山东联通 kd-yun-811e 光猫超级密码获取,不过我没有成功。而后又看了这个工具:天邑光猫配置工具貌似这个工具是适用于电信的。
2.通过修改网页js:
通过修改js绕过表单验证实现密码修改。受到一篇帖子的启发,他遇见的情况是,网页限制没有提供CUAdmin这个用户名登陆的入口,然而通过修改js的表单值,实现了使用用户名和密码都是CUAdmin的方式实现了管理账户登录。
而我也试图使用这种方法发现我的情况并不相同,如图,有两个入口,我的版本给我了CUAdmin的这个登录入口,并且我使用CUAdmin登录并没有成功。

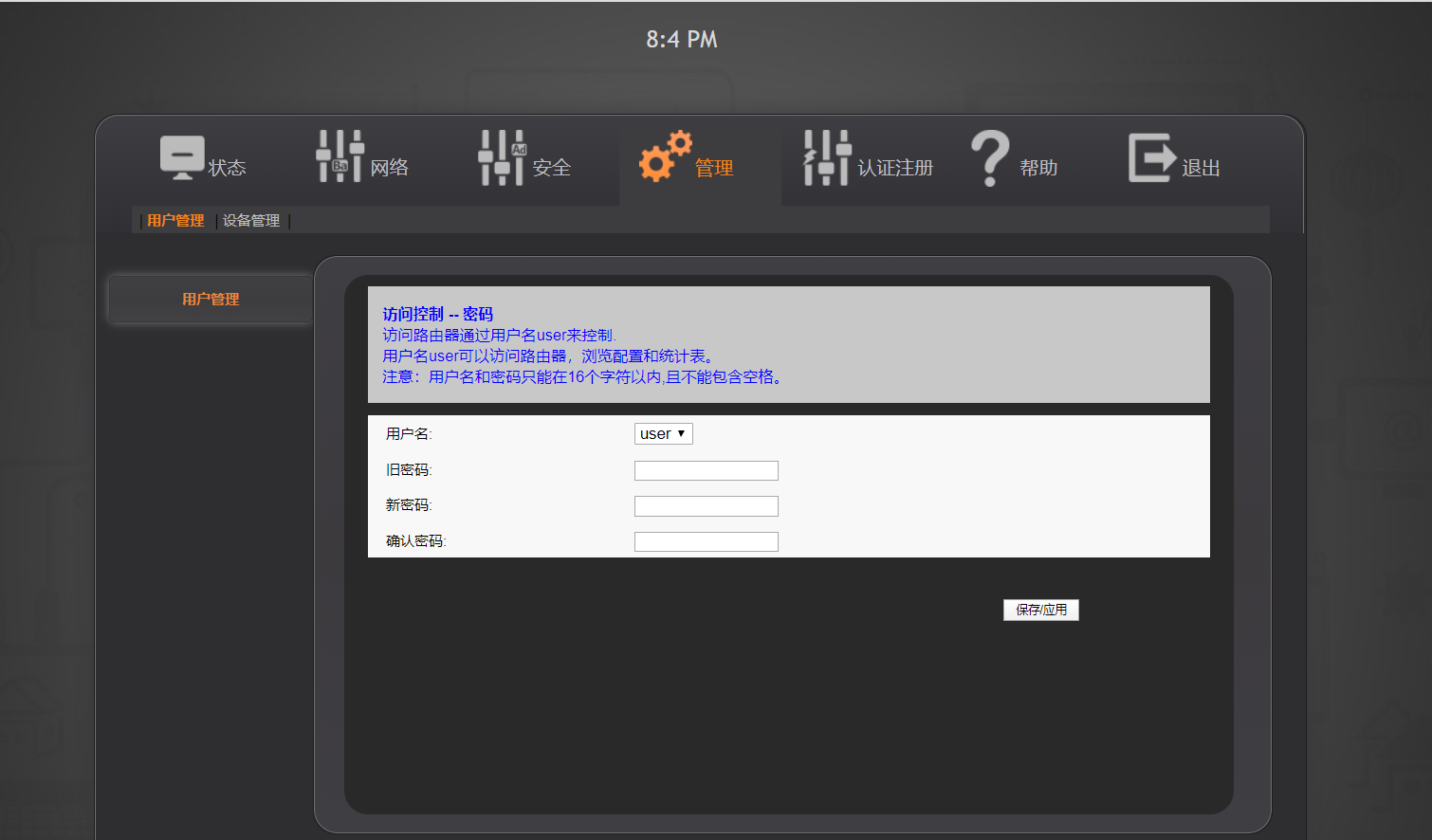
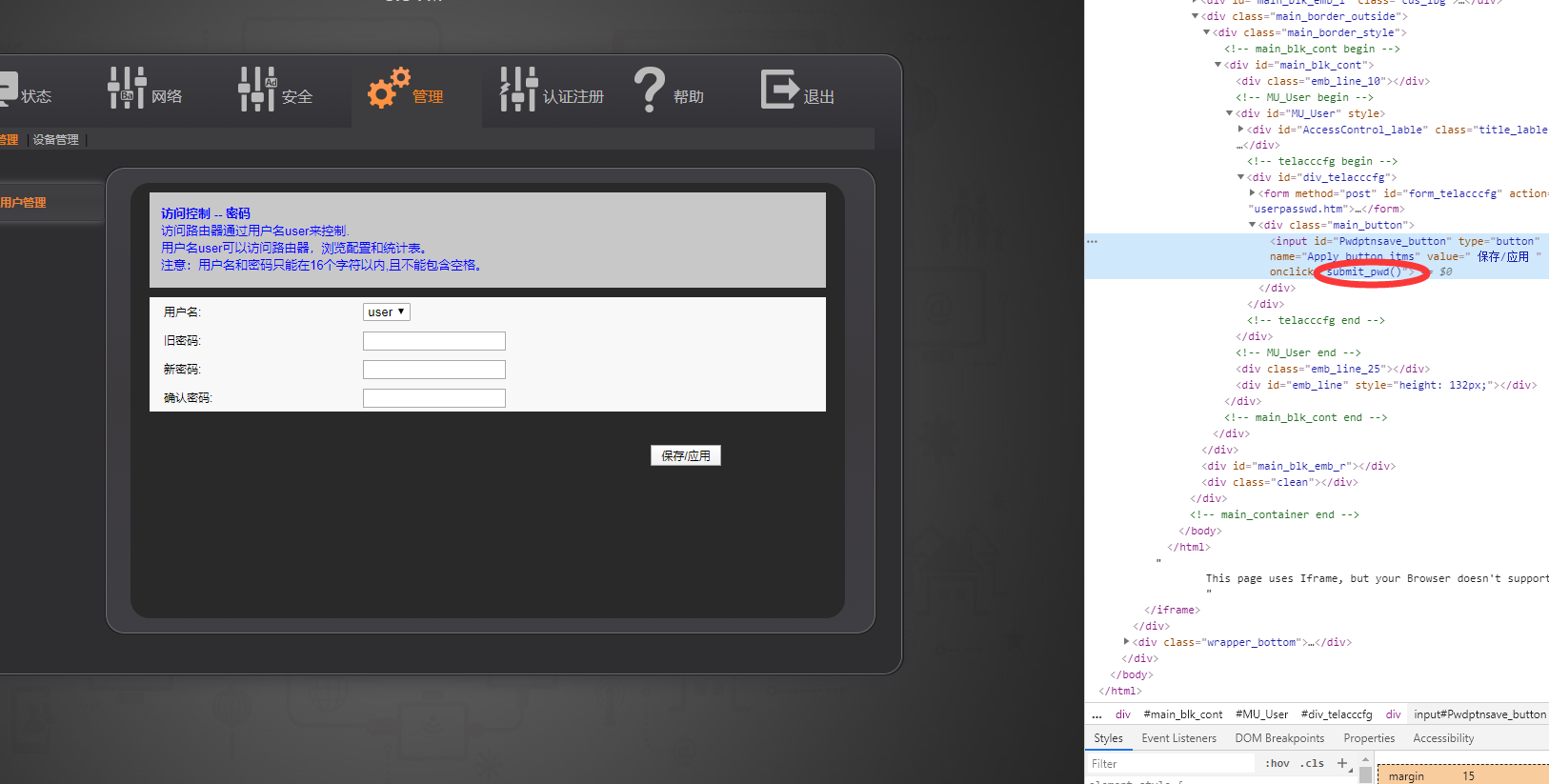
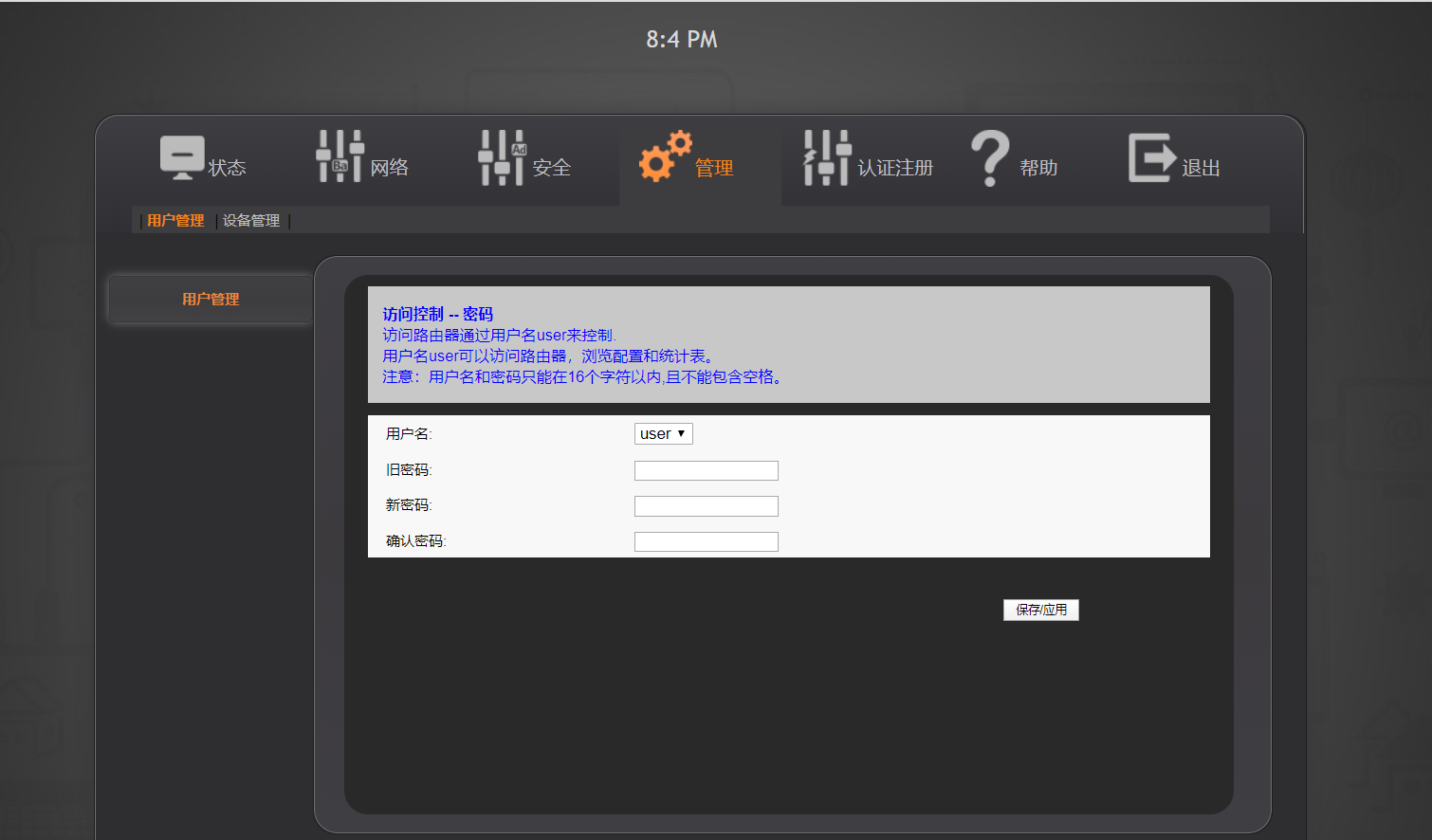
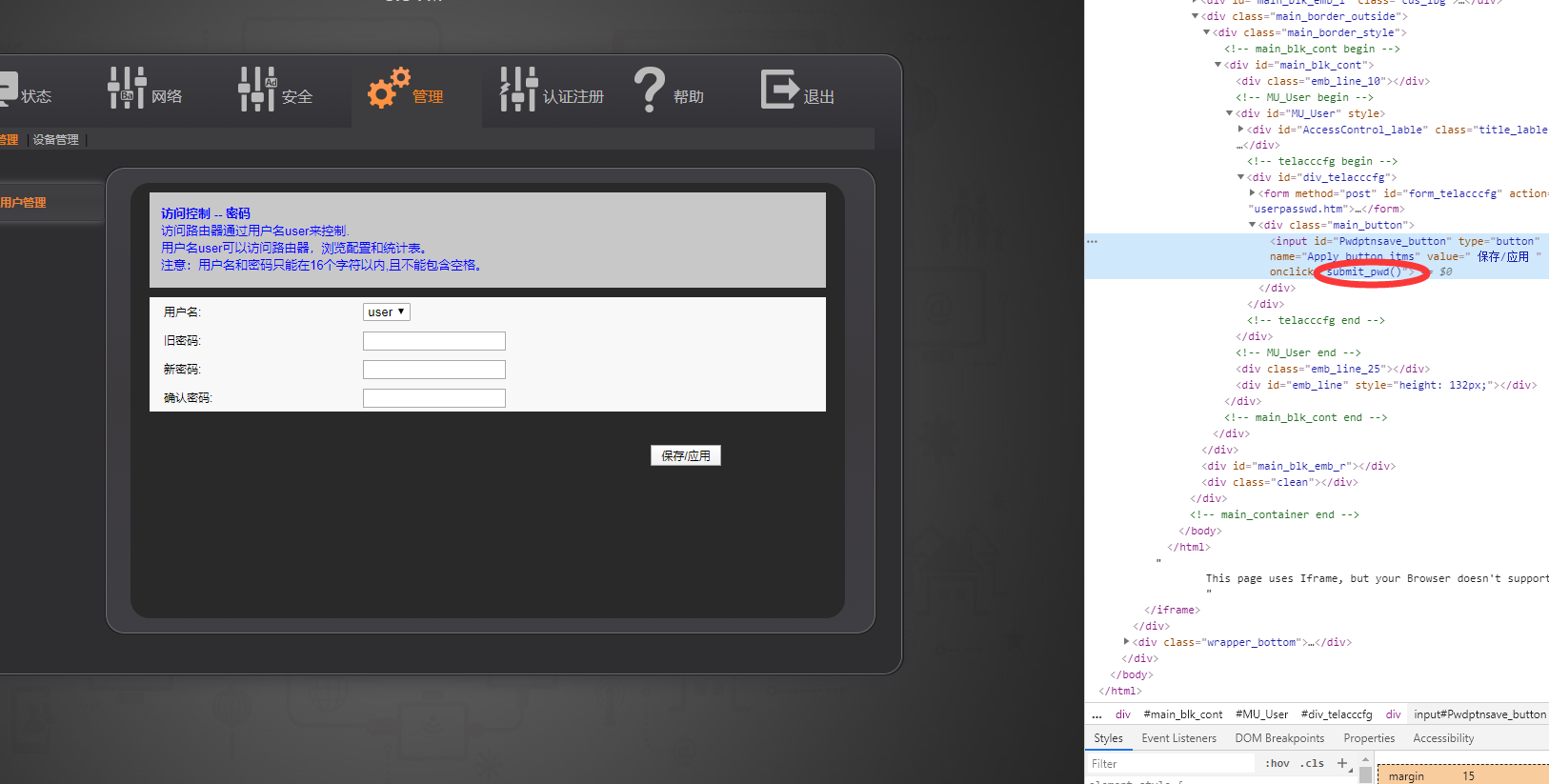
惊喜便来了,当我使用默认的user账户登录之后发现了这么一个修改user用户密码的页面看了一会这个修改密码的提交代码后发现,改修改代码就是简单的一个post表单并且仅仅使用了几行js来验证表单数据。


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
| function submit_pwd()
{
var docForm = document.getElementById('form_telacccfg');
with(docForm)
{
if ( window.parent.authLevel == 1)
{
if ( UserOldPassword.value != userPassword)
{
alert("旧密码输入错误!");
return;
}
}
if (UserPassword.value != AdminPassword.value)
{
alert("密码两次输入不一致!");
return;
}
var str = new String();
str = UserPassword.value;
if (str.length > 64)
{
alert('密码长度不能超过64个字符!');
return;
}
if (str.indexOf(' ') != -1)
{
alert('密码不能包含空格');
return;
}
if ( parent.authLevel == USER && str.length >= 16)
{
alert('用户密码长度不能超过15个字符!');
return;
}
if ( window.parent.authLevel == 1)
{
widget.submitElemIndep('userpasswd.htm', 'set', 'InternetGatewayDevice.X_CU_Function.Web.UserPassword', UserPassword);
}
else{
if( $("Username_text").options[0].selected == true)
{
widget.submitElemIndep('userpasswd.htm', 'set', 'InternetGatewayDevice.X_CU_Function.Web.AdminPassword', AdminPassword);
}
else
{
widget.submitElemIndep('userpasswd.htm', 'set', 'InternetGatewayDevice.X_CU_Function.Web.UserPassword', UserPassword);
}
}
}
return true;
}
代码修改为:
function submit_pwd()
{
var docForm = document.getElementById('form_telacccfg');
with(docForm)
{
if( $("Username_text").options[0].selected == true)
{
widget.submitElemIndep('userpasswd.htm', 'set', 'InternetGatewayDevice.X_CU_Function.Web.AdminPassword', AdminPassword);
}
else
{
widget.submitElemIndep('userpasswd.htm', 'set', 'InternetGatewayDevice.X_CU_Function.Web.UserPassword', UserPassword);
}
}
return true;
}
|
具体操作不再上图,学过一点点前端js的朋友相信都能做得到。
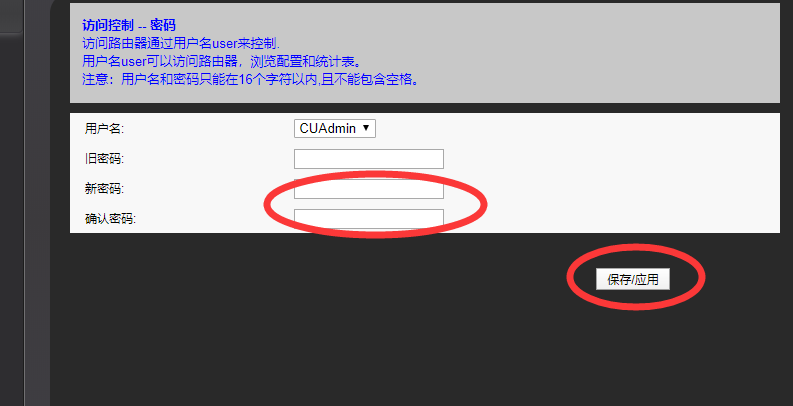
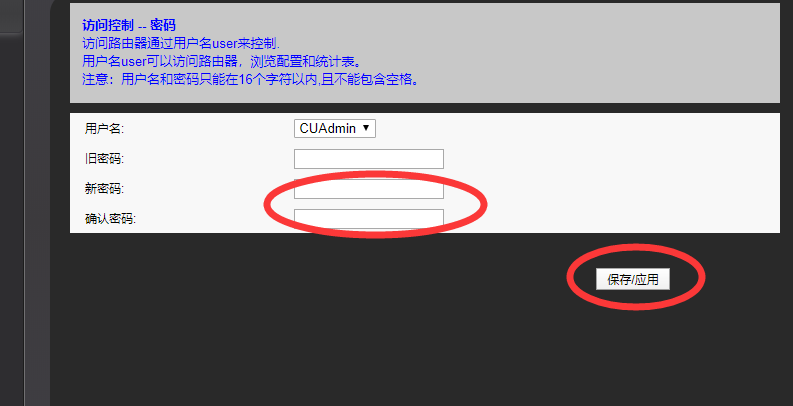
所以我实际做的事情就是,删除js中的所有的验证代码,以及修改选择器中的值为CUAdmin
如图

直接输入想要设置的密码然后点击保存就可以了。